Indonesia KONSEPKODING.COM. -Pada tutorial React Native Bahasa Indonesia kali ini kita akan mempelajari mengenai onSwipe pada iOS dengan React Native. Pada platform iOS sendiri tidak memiliki back button atau backhandler namun di paltform iOS memiliki onsSwipe gesture jadi user bisa kembali ke halaman sebelumnya dengan swipe atau menggeser screen agar bisa kembali ke halaman sebelumnya. Mungkin ketika kamu membuat sebuah project Real World atau project nyata dengan React Native kamu di haruskan mengcustom ketika user onSwipe haru mentrigger suatu keadaan, misal memunculkan alert, menuju ke spesifik screen dan berbagi jenis logic lainnya.
Jika benar itu yang ingin kamu lakukan, kamu menemukan tutorial React Native yang benar, karena pada tutorial React Native Bahasa Indonesia ini akan di berikan contoh kode beserta penjelasannya mengenai onSwipe pada iOS React Native.
2. Penjelasan Koding React Native
Setelah itu silahkan run project React Native iOS anda dengan perintah di bawah ini :
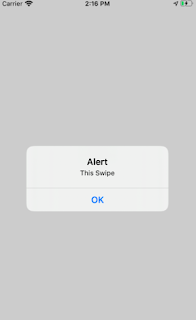
Jika berhasil ketka Screen di iOS di Swipe maka hasilnya akan seperti gambar di bawah ini :
Sekian semoga tutorial kali ini dapat bermanfaat dan membantu kamu yang sedang mempelajari React Native khususnya di Platform iOS. Happy Coding Keep Learning
 |
| Tutorial React Native Handle OnSwipe Pada iOS |
Jika benar itu yang ingin kamu lakukan, kamu menemukan tutorial React Native yang benar, karena pada tutorial React Native Bahasa Indonesia ini akan di berikan contoh kode beserta penjelasannya mengenai onSwipe pada iOS React Native.
Apa Yang Akan Kita Pelajari?
1. Membuat Project React Native, Installing Library, Koding2. Penjelasan Koding React Native
Membuat Project React Native, Installing Library, Koding
Pertama dan paling utama agar kamu bisa mengikuti tutorial ini adalah kamu harus memiliki project React Native terlebih dahulu, buat sebuah project React Native dengan perintah dibawah ini :
npx react-native init on_swipe
Kemudian install pod nya
cd ios && pod installSetelah itu install Library untuk menghadle onSwipe di iOS React Native
npm i react-native-swipe-gesturesOk, setelah kamu berhasil menginstall library gesture untuk iOS ubah kode di file App.js menjadi seperti kode di bawah ini :
Setelah itu silahkan run project React Native iOS anda dengan perintah di bawah ini :
npx react-native run-ios
Jika berhasil ketka Screen di iOS di Swipe maka hasilnya akan seperti gambar di bawah ini :
 |
| Handle Onswipe Pada iOS |
 |
| Handle Onswipe Pada iOS |
Penjelasan Koding React Native
<GestureRecognizer style={{flex:1, justifyContent:'center', alignItems:'center'}} onSwipe={() => alert('This Swipe')}>Kode di atas membungkus semua screen dengan Flex, kemudian jika user melakukan swipe maka akan di tampilkan Alert.
Sekian semoga tutorial kali ini dapat bermanfaat dan membantu kamu yang sedang mempelajari React Native khususnya di Platform iOS. Happy Coding Keep Learning
Baca Tutorial React Native Lainnya :
#8 Tutorial React Native Mengubah Warna Pada Placeholder
#9 Tutorial React Native : Advanced Webview Dengan Loader
#9 Tutorial React Native : Advanced Webview Dengan Loader
#24 Tutorial React Native AsyncStorage React Native Lengkap
#25 Tutorial Push Notification Firebase Cloud Messaging React Native V6
#26 Tutorial React Native : Pengenalan React Native Hooks Dan Lifecycle
#27 Tutorial React Native Hooks : Get API Axios
#28 Tutorial React Native : ToastAndroid React Native
#29 Tutorial React Native : Penggunaan Platform Android iOS
#25 Tutorial Push Notification Firebase Cloud Messaging React Native V6
#26 Tutorial React Native : Pengenalan React Native Hooks Dan Lifecycle
#27 Tutorial React Native Hooks : Get API Axios
#28 Tutorial React Native : ToastAndroid React Native
#29 Tutorial React Native : Penggunaan Platform Android iOS
#30 Tutorial React Native : Responsive Design UI Login
#31 Tutorial Upload Gambar React Native Ke Server
#32 Tutorial Kalkulasi Latitude Longitude Dua Jarak React Native#31 Tutorial Upload Gambar React Native Ke Server

0 Comments