Apa Itu State ?
Pada React Native memiliki sebuah state, apa itu state, state adalah data yang berubah-ubah dalam komponen tersebut. Lalu apa gunanya state, state pada React Native digunakan untuk menyimpan data sementara pada komponen, misalnya kamu membuat register form dan ingin mengirimnya ke server. Pertama-tama kamu haru memiliki data yang dikirm. Jadi ketika user mengetikan nama, email dan password data tersebut disimpan sementara dalam state dan akan dikirim ketika user mengklik submit button.
Gambaran State dalam kehidupan
Ok, state dalam kehidupan sehari-hari bisa digambarkan seperti KTP (kartu penduduk), ya KTP dimana KTP hanya berlaku di negara tersebut. Jadi jika seseorang ke luar negeri maka KTP tersebut tidak berlaku di negara lain.
Tutorial State React Native
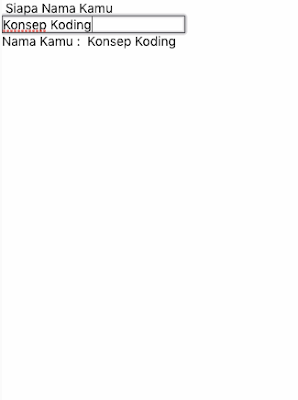
Di tutorial state ini kita akan menyimpan data sementara (State) di Komponen TextInput dan menampilkan ketika komponen diubah kemudian di tampilkan di komponen Text
- Pertama buat project react native baru atau bisa menggunakan expo
- Ketik / Copy kode dibawah di text editor anda dan jalakan
- npx react-native run-android atau react-native run-android / ios
- Kemudian jalankan dan hasilnya akan seperti gambar di bawah ini:
 |
| Tutorial State React Native |
Apa Itu Props?
Props dalam React Native adalah properti data pada sebuah komponen, jadi sebuah props adalah data(state) yang bisa di akses di komponen lain (Properties Components). Jadi tidak seperti state, props dapat di akses di komponen lain. Sederhananya Props adalah State yang dikirim ke komponen lain. Dengan props kita juga bisa membuat global state dengan library seperti Redux dan Mobx, untuk Redux dan MobX akan kita pelajari nanti di bagian selanjutnya karena lumayan Advanced.
Gambaran Props dalam kehidupan.
Jadi misal State adalah sebuah Kartu Penduduk (KTP), yang hanya berlaku di satu negara, Props layaknya Visa atau Pasposrt yang dapat berlaku di negara lain dan wilayah lain.
Tutorial Props React Native
Pada tutorial ini kita akan mengirim data ke bagian Komponen Lain yang berupa state, Props bisa berupa State, Variable, Bahkan Funtion.
- Pertama buat project react native baru atau bisa menggunakan expo
- Ketik / Copy kode dibawah di text editor anda dan jalakan
- npx react-native run-android atau react-native run-android / ios
- Kemudian jalankan maka hasilnya akan seperti gambar di bawah ini :
 |
| Tutorial Props React Native |
Apa Pentingnya State dan Props ?
Saya bilang sangat penting dan menjadi fundamental jika kamu ingin menguasai React Native, kenapa karena jika kamu ingin mengolah data dari Back End kamu harus mengusasi ini.
Dan untuk Props, bayangkan jika kamu punya puluhan bahkan ratusa komponen yang harus dikirim ke Back End dan Server, itu harus dilakukan menggunakan State dan Props.
Baca Juga :


0 Comments