Text adalah salah satu komponen primitif React Native yang sangat penting dan paling sering digunakan pada pembuata aplikasi mobile dengan React Native. Dimana komponen Text digunakan untuk memberikan informasi pada pengguna aplikasi.
Pada kesempatan ini Konsep Koding akan berbagi Tutorial bagaimana caranya membuat komponen Text menjadi tebal (bold), Text miring (italic), Text bergaris bawah (underline), memberikan warna pada Text React Native dan mengatur ukuran Text pada React Native. Ok langsung saja ke Tutorial React Native: Text Italic, Bold, Underline dan Styling.
Baca Juga
#1 Pengenelan React Native Dan Cara Instalasinya Lengkap
#2 Tutorial React Native State Dan Props Serta Penjelasannya
#3 Tutorial Menampilkan Gambar React Native Yang Baik & Benar
#4 Tutorial React Native Alert, Beserta Jenis-Jenisnya Lengkap
#5 Tutorial ClickListener Pada React Native Serta Penggunaannya
 |
| Tutorial React Native: Text Italic, Bold, Underline dan Styling |
Pada kesempatan ini Konsep Koding akan berbagi Tutorial bagaimana caranya membuat komponen Text menjadi tebal (bold), Text miring (italic), Text bergaris bawah (underline), memberikan warna pada Text React Native dan mengatur ukuran Text pada React Native. Ok langsung saja ke Tutorial React Native: Text Italic, Bold, Underline dan Styling.
Tutorial React Native: Text Italic, Bold, Underline dan Styling
- Pertama siapkan project React Native anda
- Pastikan anda sudah menginstall text editor dan react native serta device atau emulator
- Kemudian ketikan kode React Native di bawah ini
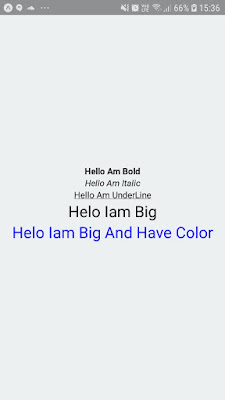
- Setelah itu run project React Native anda dan hasilnya akan seperti gambar di bawah ini:
 |
| Tutorial React Native: Text Italic, Bold, Underline dan Styling |
Baca Juga
#1 Pengenelan React Native Dan Cara Instalasinya Lengkap
#2 Tutorial React Native State Dan Props Serta Penjelasannya
#3 Tutorial Menampilkan Gambar React Native Yang Baik & Benar
#4 Tutorial React Native Alert, Beserta Jenis-Jenisnya Lengkap
#5 Tutorial ClickListener Pada React Native Serta Penggunaannya

0 Comments