Hai, Salam Teman Koding, pada tutorial Flutter Bahasa Indonesia yang ke-26 KonsepKoding.com akan berbagi tutorial menarik flutter berbahasa Indonesia, di mana pada tutorial kali ini kita akan mencoba return data atau mengembalikan nilai data dari Navigator di Flutter. Setelah sebelumnya kita telah mempelajari banyak materi mengenai Navigator Flutter, di kesempatan kali ini kita juga akan mempelajari Navigator pada Flutter namun di tutorial ini kita akan me return data dari screen selanjutnya ketika kita kembali ke screen pertama.
Pada kesempatan ini, Konsep Koding akan menjelaskan secara detail beserta bedah kode di Return Data Navigator Flutter menggunakan SnackBar Flutter. Ok langsung saja ikuti tutorial di bawah ini :
Kemudian buat sebuah file baru dengan nama secondpage.dart dan ketikan kode dibawah ini :
Setelah itu jalankan project Flutter yang telah kita buat dengan perintah flutter run
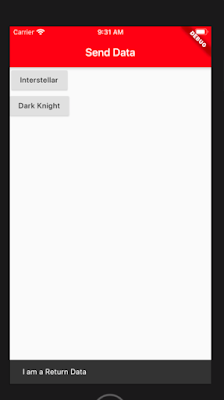
Jika berhasil maka hasil kode kita akan sepertipada gambar di bawah ini :
main.dart
Sedangkan kode di atas berguna untuk menangkap data dari seconpage dan menjadikannya Snackbar
Sekian semoga tutorial Flutter dari Konsep Koding dapat bermanfaat dan membantu kamu, jika ada pertanyaan silahkan tuliskan di kolom komentar.
 |
| Return Data Navigator Flutter |
Pada kesempatan ini, Konsep Koding akan menjelaskan secara detail beserta bedah kode di Return Data Navigator Flutter menggunakan SnackBar Flutter. Ok langsung saja ikuti tutorial di bawah ini :
Apa Yang Akan Kita Pelajari?
1. Membuat Project Flutter, Koding Navigator
2. Penjelasan Koding Flutter
Membuat Project Flutter, Koding Navigator
Pertama silahkan buat sebuah project Flutter baru di terminal/cmd dengan perintah di bawah ini:
flutter create navigator
Setelah itu ubah kode pada lib/main.dart menjadi seperti kodingan di bawah ini :
Setelah itu jalankan project Flutter yang telah kita buat dengan perintah flutter run
Jika berhasil maka hasil kode kita akan sepertipada gambar di bawah ini :
 |
| Return Data Navigator Flutter |
 |
| Return Data Navigator Flutter |
Penjelasan Kode Flutter
secondpage.dart
child: RaisedButton(Kode di atas berfungsi untuk mengirim balik data dari seconpage ke screen sebelumnya.
onPressed: () {
Navigator.pop(context, "I am a Return Data");
},
child: Text("Go Back")
),
)
main.dart
GoToSecondPage(BuildContext context) async{
final result = await Navigator.push(context, MaterialPageRoute(builder: (context) => SecondPage(str: 'BATMAN',)));
_scaffold.currentState.showSnackBar(SnackBar(content: Text("$result")));
}
Sedangkan kode di atas berguna untuk menangkap data dari seconpage dan menjadikannya Snackbar
Sekian semoga tutorial Flutter dari Konsep Koding dapat bermanfaat dan membantu kamu, jika ada pertanyaan silahkan tuliskan di kolom komentar.
Baca Tutorial Flutter Dart KonsepKoding Lainnya:

0 Comments