Halo Teman Koding, pada tutorial kali ini Konsep Koding akan berbagi tutorial mengenai cara membuat DataTable. DataTable sendiri merupakan sebuah cara menampilkan kumpulan data-data dalam bentuk table yang mudah untuk di visualisasikan. Jika kamu sebelumnya pernah belajar web programing pasti kamu tidak asing dengan yang namanya DataTable.
Di Flutter sendiri juga memberikan Library/Widget Primitif bawaan untuk DataTable jadi kamu tidak perlu menginstall nya lagi dengan pubsec.yaml. Pada tutorial Flutter yang ke 21 ini akan kita bahasa bagaimana cara membuat sebuah Datatable pada Flutter yang bekerja dengan baik di Android dan iOS.
Setelah kamu berhasi membuat project Flutter mu, silahakn buka di text editor favoritmu dan ubah kode di file lib/main.dart, ubah kode nya menjadi seperti di bawah ini :
Jika sudah silahkan run project Flutter mu dengan perintah :
Berguna untuk mengurutkan data berdasarkan item yang dipilih, ketika colum title anda tekan.
Sekian tutorial Flutter kali ini, bila ada pertanyaan silahkan tuliskan di kolom komentar, untuk penjelasan kode nya sudah saya berikan komentar pada source code, semoga artikel ini dapat bermanfaat dan membantu kamu yang sedang mempelajari Flutter.
Baca Tutorial Flutter Dart KonsepKoding Lainnya:
#12 Tutorial Menampilkan Gambar Pada Flutter
#13 Tutorial Flutter Membuat Top TabBarView
#14 Tutorial Flutter Membuat Bottom TabBarView
#15 Tutorial Flutter Membuat Drawer Navigation
#16 Tutorial Flutter Membuat Menu Dengan Row
#17 Tutorial Flutter Membuat Stepper Schedule
#18 Tutorial Flutter Membuat CircularProgressIndicator
#19 Tutorial Flutter Membuat SilverAppBar
#20 Tutorial Flutter Get Value Date Picker
 |
| DataTable Flutter |
Di Flutter sendiri juga memberikan Library/Widget Primitif bawaan untuk DataTable jadi kamu tidak perlu menginstall nya lagi dengan pubsec.yaml. Pada tutorial Flutter yang ke 21 ini akan kita bahasa bagaimana cara membuat sebuah Datatable pada Flutter yang bekerja dengan baik di Android dan iOS.
Membuat Project Dan Memulai Koding
Pertama Jika kamu belum membuat project Flutter silahkan buat terlebih dahulu, project Flutter mu, buka terminal/cmd dan ketikan perintah di bawah ini :flutter create datatable
Setelah kamu berhasi membuat project Flutter mu, silahakn buka di text editor favoritmu dan ubah kode di file lib/main.dart, ubah kode nya menjadi seperti di bawah ini :
Jika sudah silahkan run project Flutter mu dengan perintah :
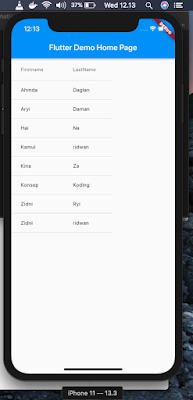
flutter runApabila kodinganmu benar maka tampilan project Flutter yang kamu buat akan seperti gambar di bawah ini :
Penjelasan Kode
onSort: (i,b){
setState(() {
names.sort((a,b) => a.lName.compareTo(b.lName));
});
}
Sekian tutorial Flutter kali ini, bila ada pertanyaan silahkan tuliskan di kolom komentar, untuk penjelasan kode nya sudah saya berikan komentar pada source code, semoga artikel ini dapat bermanfaat dan membantu kamu yang sedang mempelajari Flutter.
Baca Tutorial Flutter Dart KonsepKoding Lainnya:
#1 Pengenalan Bahasa Dart Dan Framework Flutter
#2 Tutorial Flutter: Install Dart Di Linux, Windows, Mac OS
#3 Tutorial Flutter: Dart Variable Dan Tipe Data
#4 Tutorial Flutter: Penulisan Function Dart
#5 Tutorial Flutter: Operator Dart
#6 Tutorial Flutter: Control Flow
#7 Tutorial Flutter: Dart Exceptions
#8 Tutorial Flutter: Dart Class
#9 Tutorial Flutter: Pointer Gesture
#11 Tutorial Flutter Alert Dialog#2 Tutorial Flutter: Install Dart Di Linux, Windows, Mac OS
#3 Tutorial Flutter: Dart Variable Dan Tipe Data
#4 Tutorial Flutter: Penulisan Function Dart
#5 Tutorial Flutter: Operator Dart
#6 Tutorial Flutter: Control Flow
#7 Tutorial Flutter: Dart Exceptions
#8 Tutorial Flutter: Dart Class
#9 Tutorial Flutter: Pointer Gesture
#12 Tutorial Menampilkan Gambar Pada Flutter
#13 Tutorial Flutter Membuat Top TabBarView
#14 Tutorial Flutter Membuat Bottom TabBarView
#15 Tutorial Flutter Membuat Drawer Navigation
#16 Tutorial Flutter Membuat Menu Dengan Row
#17 Tutorial Flutter Membuat Stepper Schedule
#18 Tutorial Flutter Membuat CircularProgressIndicator
#19 Tutorial Flutter Membuat SilverAppBar
#20 Tutorial Flutter Get Value Date Picker



0 Comments