Pada tutorial ReactJS Bahasa Indonesia kali ini saya akan berbagi tutorial mengenai cara integrasi React NextJS App dengan Storybook sebagai dokumentasi ui component.
 |
| #23 Tutorial Integrasi React NextJS App Dengan Storybook |
Apa itu storybook?
Storybook adalah workshop frontend untuk membangun komponen dan halaman UI secara terpisah dan bersifat open sources.
Integrasi React NextJS App Dengan Storybook
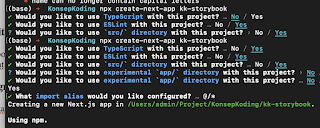
3. Kemudian di root project kita ketikan perintah ini terminal/cmd root project:
#note : pastikan menggunakan node version > 16
npx sb init
4. Kemudian untuk menjalankan storybook ketikan perintah ini di terminal root project kita :
npm run storybook
Hasilnya seperti ini :
Dan sudah ada example cara membuat komponen untuk Storybook di bawah ini jadi sobat KonsepKoding bisa langsung menduplikasi dan membaut komponen sesuai kebutuhan.
Sekian Tutorial Integrasi React NextJS App Dengan Storybook dari KonsepKoding.com semoga dapat bermanfaat dan untuk sealnjut nya kita akan membuat komponen kita sendiri, namun dari sample storybook juga sudah cukup baik dan jelas untuk di ATM (amati, tiru, modifikasi).
Kemudian Storybook juga bisa di integarsi dengan framework lain : VueJS, Angular, Svelte dan Ember.




0 Comments