Pada tutorial kedua ini kita akan membuat project nodejs dan express, di local komputer kita, pastikan kamu sudah menginstall node dan npm.
 |
| #Tutorial NodeJS Express Membuat Dan Menjalankan Server |
Kemudian buat sebuah folder baru dengan nama node-learn atau terserah kamu mau menamainya apa, kemudian ketikan cd nama_direktorimu.
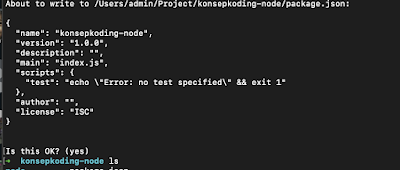
Kemudian di terminal, ketikan npm init seperti di bawah ini kemudian klik enter enter sampai selesai :
 |
| #Tutorial NodeJS Express Membuat Dan Menjalankan Server |
Setelah itu ketikan perintah
npm install express --save
Untuk menginstall library express.
Setelah itu buka project mu di text editor dan buat file index.js kemudian ketikan kode di bawah ini :
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World! From Konsep Koding')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
Kemudian jalankan perintah n
node .
Maka hasilnya akan seperti ini :
Lalu ketika di buka di browser maka akan seperti ini : http://localhost:3000
Sekian #2 Tutorial NodeJS Express Membuat Dan Menjalankan Server, semoga artikel ini dapat bermanfaat dan membantu kamu yang sedang mempelajari Node dan ExpressJS.
Baca Juga:
#1 Tutorial NodeJS Express MongodDB : Setup Enviroment



0 Comments